Дизайнер
Обучение на русском языке
Станьте дизайнером с нуля и получите одну из самых востребованных профессий в диджитал-сфере.
Освоите базовые знания и навыки в дизайне. Прокачаете мышление дизайнера. Соберете сильное портфолио из 3+ проектов под руководством преподавателей ведущих дизайн-студий. Разберетесь в этапах осмысленного создания нового продукта, изучите все нужные технологии, инструменты и основные принципы работы с ПО. Сможете сделать осознанный выбор специализации и технологий и развивать компетенции в выбранном направлении.
- Цифровой дизайн
- Графический дизайн
- Дизайн среды
- Предметный дизайн
с учетом скидки
- Сертификат
- Помощь в трудоустройстве
- Курс по нейросетям в подарок
- Проекты для портфолио
- 4 курса в подарок
- Год английского в подарок
Компаниям нужны специалисты в дизайне
Дизайнер — это представитель одной из более чем 500 цифровых профессий, связанных с разработкой программ и использованием компьютерной техники. Глобализация сделала сферу ИТ одной из самых высокооплачиваемых: компаниям приходится конкурировать с зарубежными за хороших специалистов. Экономика и повседневная жизнь все больше переходит в «цифру», поэтому у ИТ-сферы многообещающие перспективы.
За 2023 г. количество вакансий на рынке выросло на 72%. Количество резюме — всего на 6%
Источник: hh1.az
К 2030 году рынку будет не хватать 85 млн специалистов
Источник: Forbes
Зарплата начинающего
дизайнера от 1 700 манат. А уже через три года работы —
от 4 200 манат
Источник: hh1.az

Какие задачи у дизайнеров
Дизайнеру нужно быть гибким и находчивым, чтобы учесть в работе все особенности проекта. Это может быть ограниченный бюджет, аудитория пожилого возраста, фирменный стиль, отношения с заказчиком.
Дизайнеру необходимо знать цель проекта, чтобы предложить самое релевантное решение. Чтобы сформулировать цель, он ищет ответы на вопросы: «Кто пользователь?», «Как проект будет использоваться?», «Какие недостатки есть в уже созданных альтернативных решениях?», «Какие новые технологии клиент готов попробовать?»
Собранные и упорядоченные брифы, ТЗ, исследования аудитории, референсы, помогают быстрее сформировать прототип.
Дизайнер может разработать то, чего еще не существует на рынке.
Дизайнер объясняет предложенное решение, получает обратную связь и определяет вектор развития проекта. Он должен уметь слушать и слышать своего заказчика.
А как же без этого! Дизайнер — это творец окружающего мира.
Преимущества программы
В программе собран опыт ведущих экспертов и методологов, ключевые знания и актуальный технологический инструментарий. Все это представлено в доступной подаче — мы умеем учить и точно знаем, каким может быть путь в профессию дизайнера.
Осознанно выберите специализацию в процессе обучения
Проведете реальную работу над идеей собственного продукта или проекта
Изучите базу и отработайте навыки до совершенства, используя профессиональные инструменты
Учитесь на трендах, на лучших (и неожиданных) практиках от экспертов передовых диджитал-компаний
При желании сможете трудоустроиться уже через 6 месяцев
Подойдет даже новичкам
Дизайнеры востребованы на рынке
Кому подойдет курс
Программа обучения
Основной блок
Специализация на выбор
Дополнительные курсы
Узнайте подробнее о программе
Следующий шаг
После первого года обучения у вас будет выбор, куда и как двигаться дальше
Вы сможете претендовать на реальные вакансии и начать карьеру дизайнера.
Если захотите дальше развиваться в выбранной отрасли, предложим программы обучения для еще более детального изучения специализации или области.
Совместно с другими участниками будете реализовывать идеи проектов и отрабатывать приобретенные знания на практике.
Сможете принять участие в мероприятиях с приглашенными компаниями и будете решать задачи их бизнеса, что поможет вам подготовиться к реальной работе.
Сможете адаптировать полученные знания и навыки к вашей текущей работе.
Наши преподаватели — профессионалы из разных сфер
В качестве преподавателей мы приглашаем специалистов, которые знают IT изнутри: владельцев бизнеса, руководителей, менеджеров, ученых и сотрудников университетов. Эти специалисты ведут лекции и семинары, отвечают на вопросы студентов, помогают с домашними заданиями и консультируют индивидуально.
Как проходит обучение
12 лет обучаем цифровым профессиям
современным профессиям
и онлайн-марафоны

Результаты после обучения
Уже через несколько месяцев после старта программы вы сможете найти подработку и продолжать обучаться. Это поможет наращивать реальный опыт и понимание, как развиваться дальше.

Наши партнеры

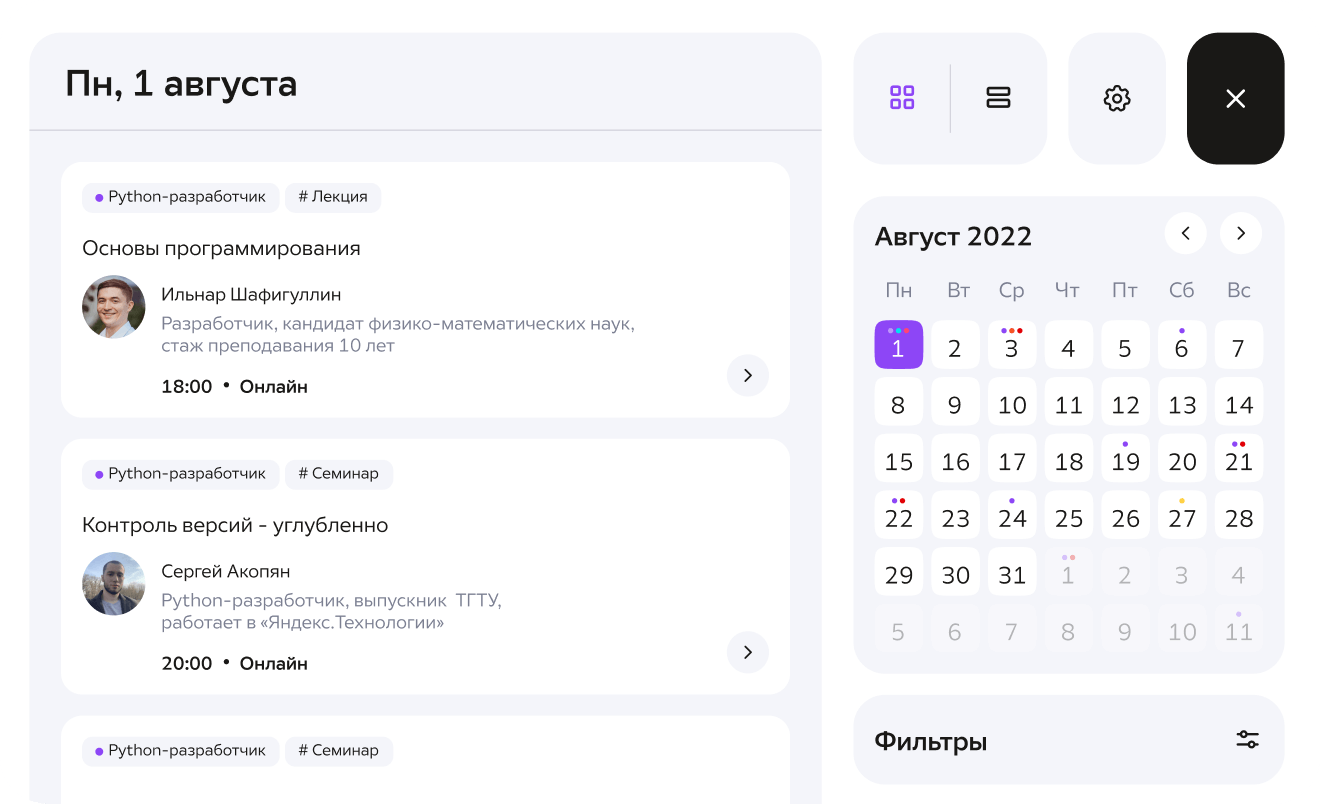
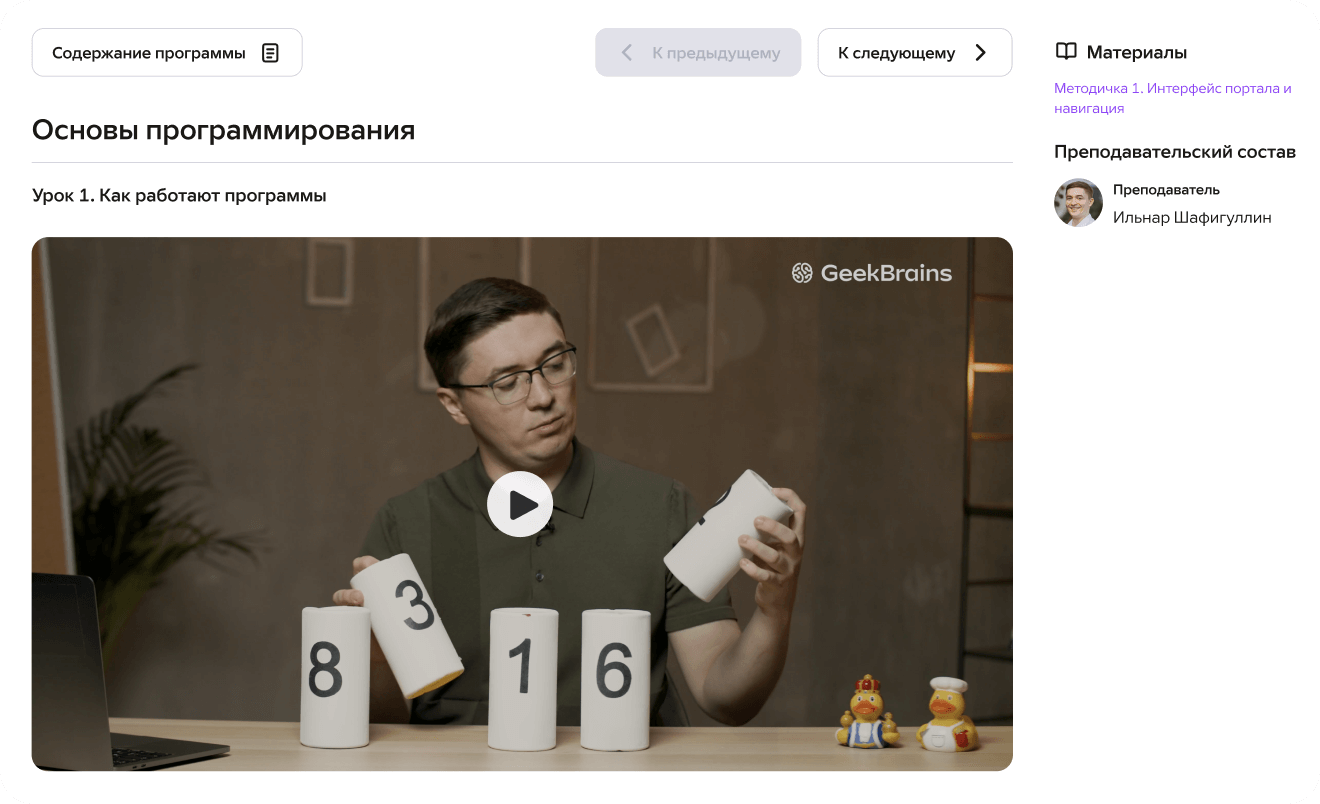
Удобная платформа для обучения



Ответы на часто задаваемые вопросы
1. Если вы ничего не знаете об IT, то пройдете через профориентацию, на основе своих навыков и интересов, подберете специальность, в которой станете сильным профессионалом.
2. Действующие специалисты в IT смогут укрепить фундаментальные знания и получить много новых полезных навыков, которые помогут выйти на больший доход за короткие сроки.
Вас добавят в учебную группу, которая будет сформирована по вашим навыкам и интересам. Там вы в режиме 24/7 сможете задать насущные вопросы и получить ответ в короткие сроки.
Накопившиеся вопросы по материалу вы будете детально разбирать на практических занятиях с преподавателями. Наши преподаватели - сильные профессионалы в своих областях. Они всегда помогут разобраться в сложных темах и объяснят недочеты в домашних заданиях и учебных проектах.
Кроме этого вы всегда сможете позвонить на номер +994 51 232 36 34 (звонок бесплатный) или написать на почту info@geekbrains.team нашей службы поддержки, если у вас возникнут срочные вопросы.
Мы используем несколько форматов обучения, позволяющих оптимально распределять нагрузку, вы сможете выбрать любой и подстроить график обучения под свою загруженность.
Специалисты Центра развития карьеры помогут преодолеть страх новичка при прохождении собеседований и подготовят презентацию ваших сильных сторон для общения с рекрутерами. Кроме того, студенты с хорошей успеваемостью будут получать офферы на стажировки и трудоустройство от наших партнеров из Европы и СНГ.
Если вы пропустили много занятий, то можете поучаствовать в вебинарах другой группы и выполнить задания вместе с ней. Кроме этого, вы можете приостановить обучение в любой удобный момент, а когда решите продолжить мы добавим вас в группу, которая находится на том же моменте программы, на котором вы остановились.
1) ПК, ноутбук или планшет с минимальным набором характеристик для просмотра видео и выполнения практических заданий.
2) Доступ к интернету для просмотра видео и звонков.
3) Электронная почта для регистрации на нашей платформе.
4) 10-16 часов в неделю на просмотр учебных материалов и выполнение практических заданий.
Все что будет нужно на первом этапе обучения - зарегистрироваться на нашей платформе и пройти ознакомительный модуль.
Прямо сейчас вы можете просто оставить заявку на нашем сайте. Вам перезвонит менеджер и поможет понять как в самые короткие сроки начать обучение и получить первые результаты
1. На базовом пакете вы:
- готовитесь к обучению. Расскажем как идти по карьерному треку, чтобы получить от обучения максимальную пользу;
- получаете сильную базу в IT. Математика, информатика, базы данных, объектно-ориентированное программирование (ООП) и т.д.;
- погружаетесь в специализацию. В зависимости от карьерного трека, изучаете специфику профессии и растете как специалист;
- изучаете конкретные технологии. Концентрируетесь на изучении интересного направления, в рамках выбранной специализации. Доведение ваших навыков до уровня востребованного Junior-специалиста в выбранной сфере;
- выпускаетесь и получаете помощь с трудоустройством.
2. Пакет Digital-мастер - весь базовый пакет, а кроме этого:
- углубленная технологическая специализация. Доведение ваших навыков до уровня уверенного Middle-специалиста в выбранной сфере (тут вы получите больше знаний и навыков, чем 95% претендентов на позиции в IT-компании);
3. Пакет Geek - весь пакет Digital-мастер, а кроме этого:
- отраслевая специализация. Выбираете отрасль, в которой хотите работать (например, транспорт или строительство), изучаете специфику IT-продуктов в ней;
- карьерный менторинг после трудоустройства. Поддержка в новой для вас сфере труда: поможем выстроить коммуникацию с руководством, коллегами, hr-специалистами, ответим на появившиеся вопросы и поможем справиться с периодом адаптации.
Выберите пакет обучения
В зависимости от ваших целей и амбиций выберите комбинированное предложение по обучению. Длительность программы, учебный план и набор технологий зависят от пакетов
В любом пакете уже включено:
Сертификат
Помощь в трудоустройстве через 9 месяцев
Доступ к дополнительными курсам GeekBrains на ограниченное время
В каждом пакете первый год обучения включает:
обучения
Общий блок
Специализация
или создание бизнеса
Дизайнер
Станьте дизайнером с нуля и получите одну из самых востребованных профессий в диджитал-сфере.
Получите базовые знания и навыки в дизайне. Прокачаете мышление дизайнера. Соберете сильное портфолио из 3+ проектов под руководством преподавателей ведущих дизайн-студий. Разберетесь в этапах осмысленного создания нового продукта, изучите все нужные технологии, инструменты и основные принципы работы в ПО. Сможете сделать осознанный выбор специализации и технологий и развивать компетенции в выбранном направлении.
с учетом скидки
- Сертификат
- Востребованная профессия
- ОСНОВНАЯ ИНФОРМАЦИЯ
- Длительность от 12 месяцев
- Помощь в трудоустройстве через 9 месяцев
- Сертификат после обучения
- РАЗНЫЕ ФОРМАТЫ ОБУЧЕНИЯ
- Занятие в группе с преподавателем
- Онлайн-встречи с экспертами
- Онлайн-лекции и вебинары
- Видеозаписи занятий
- Практические занятия
- Домашняя работа






 Tilda
Tilda SketchUp
SketchUp